欢迎来到相识电子书!
标签:Design
-
平面設計,就是這麼簡單!
「平面設計是帶給人夢想的幸福工作。從事平面設計,除了需要一點幽默和感性之外,擁有平面設計的基本知識更是必備條件。」 本書收錄多位日本美術設計師的菜鳥心路歷程,尤其作者分享自己當年搞笑的菜鳥行徑,並且以無厘頭爆笑四格漫畫日記閒聊平面設計師的工作甘苦談。考量到新手在實務上會產生不安與困惑的情況,特別舉例說明現場操作的實際情況,以及列出基礎設計的必備知識與實用訣竅,以STEP BY STEP超簡單的實務教學,簡潔易懂的說明文字詳盡解說各種實務技巧,並且以清楚簡明的圖解讓人一看就懂。作者教學內容涵概所有平面設計物,從書籍、名片、DM、傳單、海報等,內容除製作物件的規格設定、製作流程、軟體應用、注意事項,超貼心仔細提醒說明,而且比較運用不同設計手法或創意時所產生的不同效果,讓人輕輕鬆鬆完整學成。 如果你是菜鳥設計師……,那麼現在一次告訴你學校沒教的事,新手上路的第一天再也不會手忙腳亂、霧煞煞。如果你總是無法順利與美編設計溝通……,關於設計的知識常識大小事,現在一次報你知,從此不再雞同鴨講。 本書特色 1. 柘植博芳 × SOUP DESIGN × 井口文秀 × 大日本TYPO組合 = 日本平面設計師的菜鳥經驗大直擊 2. Photoshop × Illustrator × InDesign × QuarkXPress = 4大軟體一次搞定平面設計 3. 圖文黃金比例 × 圖表 × 地圖 × 名片 × 海報 × DM × 書籍 = 設計物盲點全破解 -
创新者
书中作者所提到的设计并不单纯只是为了使产品的外形看起来更加美观那么简单。作者认为设计就是创新,进而阐述了设计中所蕴含的以爱待人的 “人术”道理。这种观点也许对许多人来讲还显得十分新奇和陌生。可是作者以自己的人生经历为基调,总结出39种对于设计的观念。浅显易懂地介绍给读者。将我们带入了属于作者个人的“创新设计”的世界。作为世界知名的设计师,同时还能够在商业咨询领域占有举足轻重的地位,构筑起作者这种稳固形象的根本原动力究竟来自于哪里呢?那就是他不畏失败、坚忍不拔、勇于开拓的创新精神,以及动物一样的敏感和对所有消费者们的热爱。而其中最为重要的一点就是对自身的坦率。 在这本令人激动的书里,设计大师金暎世先生以最生动的语言,展现了一个天才设计师勤奋、激情、充满爱心的人生历程和国际级设计公司的成长道路。对今天许多中国的青年设计师们来说,这本书就像是一座金矿,不仅蕴含着丰富的设计哲理和很多设计师必需的知识,也体现了作者面对命运的挑战奋斗不屈的精神 -
字体设计应用技术完全教程
本书是美国艺术与设计专业品牌教材,是关于字体设计应用的基础知识的基础读物,同时具有一般广泛性,从字体设计的宏观到微观,都有详实的描述。文字朴素、简洁,内容又是如此的充实和具体,它将告诉你:怎样的字体才美观?如何来应用字体并使其美观?换句话说,就是告诉你如何专业地设计编排字体。它从实践的角度解释了如何运用现代的计算机辅助工具来实现优秀的设计:排版出色的字体。 本书图文并茂,(《字体设计应用技术完全教程》对于所有从事版面设计工作的人来说都是一本必备的参考书。设计师、印刷出版专业人士等读者可以直接查找索引来获取相关问题的答案;教师和学生则可以从头至尾地阅读。将其作为一本教科书。你可以在本书中学到以下内容: 1.通过索引来体现对优秀排版基本概念的阐述和剖析,忙碌的专业人士可以将其作为快速查找的参考手册。 2.如何在操作系统上管理字库和处理损毁及缺失字库。 3.字体设置的关键。 4.处理行宽、磅数、行距、紧排和其他字体基本要素的技巧。 5.调整排版问题:松散的行、难看的不齐行边缘、寡行和孤行等的实用技巧。 6.介绍了处理分词与齐行、缩进、对齐、文本围绕和专门字符集等问题的规则。 7.如何用不适配的字体处理程序和版面程序生成出色的版面。 -
GUI设计禁忌
·采用了示例学习的方法,通过指出常见界面设计中问题的方式来教会读者避免常见错误。 ·包括了来自作者个人经历的两个完整的项目设计实战故事。 ·将错误划分成各种类别:GUI组件、布局和外观、文本消息、交互策略、Web站点设计、响应问题、管理决策以及WWW.gui-bloopers.com上更多种类的错误。 ·根据本书自己的可用性测试结果进行组织和格式化——因此读者可以快速发现所需要的信息,并根据个人所需选择阅读。 本书描述了软件开发人员在设计图形用户界面(GUI)时经常犯的“禁忌”,并提出如何避免出现这些禁忌的基本原则和理论依据。本书作者在设计、评价以及测试软件产品用户界面等方面工作了20多年,有丰富的实践经验,他把GUI禁忌分为七种类型:GUI组件、布局和外观、文字、交互、Web、响应以及管理,并分别进行了描述。书中还通过两个实例说明了各种GUI禁忌以及如何避免。 本书编排独特,针对性极强,是不可多得的GUI设计优秀资源。本书适合软件工程师、Web站点设计人员、开发过程经理、质量保证专家、产品易用性专家等阅读。 -
Slideology : the art and science of creating great presenta
No matter where you are on the organizational ladder, the odds are high that you've delivered a high-stakes presentation to your peers, your boss, your customers, or the general public. Presentation software is one of the few tools that requires professionals to think visually on an almost daily basis. But unlike verbal skills, effective visual expression is not easy, natural, or actively taught in schools or business training programs. slide:ology fills that void. Written by Nancy Duarte, President and CEO of Duarte Design, the firm that created the presentation for Al Gore's Oscar-winning film, An Inconvenient Truth, this book is full of practical approaches to visual story development that can be applied by anyone. The book combines conceptual thinking and inspirational design, with insightful case studies from the world's leading brands. With slide:ology you'll learn to: Connect with specific audiences Turn ideas into informative graphics Use sketching and diagramming techniques effectively Create graphics that enable audiences to process information easily Develop truly influential presentations Utilize presentation technology to your advantage Millions of presentations and billions of slides have been produced -- and most of them miss the mark. slide:ology will challenge your traditional approach to creating slides by teaching you how to be a visual thinker. And it will help your career by creating momentum for your cause. -
赢在设计
企业总是面临在网站设计和改进方面进行投资的抉择。怎样才能让有限的资金发挥出最大的效益呢?网站设计不应只是把网站做得赏心悦目,它更应该是提高经济收益和获得竞争优势的战略利器。是时候让网站发挥其潜能,以业务指标为导向来做设计决策,为提升网站收益而设计了。 作者凭借多年为众多网站做咨询工作的经验,为我们揭示了赢在设计的奥秘。它针对目前网站设计中存在的典型问题,先从宏观上探讨解决问题的战略手段,围绕着提高转换率这一具体目标,提出了提高ROI的7个原则。然后,从微观层面着手,分析每一类网站元素的角色和重要性,辅以大量正反两方面的经典设计实例,详述了网站设计的实用技巧。 本书图文并茂,通俗易懂。无论你是设计师、程序员、公司经理人,还是网店的店主、个人网站的站长,都能从本书中汲取营养。 -
写给大家看的Web设计书
在这个网络时代,Web设计几乎已经成为每个人生活的必备技能。如果你想自力更生创建一个网站,或者认为自己的网站在设计上还不尽如人意,希望它看上去更具创意和专业性,那么本书正是为你准备的! 作者Robin和John先采用通俗易懂的方式将有关基础知识娓娓道来,比如Internet、搜索信息、构建简单网页等,然后为我们奉上了精妙的技巧、技术和设计示例来启发大家的设计灵感,比如Web基本设计原则、实现界面和导航设计的各种方法、导致优/劣Web设计的因素以及为Web准备图像文件等。全书笔调轻松诙谐,让人不觉学习之累。 -
Before & After
Before and After magazine's focus on clarity, simplicity, and elegance has won it legions of fans--fans who will welcome this second volume of the definitive Before and After Page Design by John McWade. Truly an icon of the graphic design community, his insistence on approaching design not as mere decoration but as an essential form of communication is vividly apparent in this cohesive primer on page design and layout. And you could not hope for a better, more qualified teacher. McWade shows readers how to arrange and present information using today's powerful graphics tools. Readers will learn how to design single-page and multi-page documents, brochures, and ads; why one typeface works better than another; and much more. Best of all, they'll discover how to think visually transforming the images in their heads into something that communicates effectively on the page. -
UI进化论
本书内容涵盖交互设计与界面设计的基本概念、设计规范和工作流程。由于这是一本以实际工作案例和工作经验为主的书,一开始着力介绍目前最新发展的交互手段和使用场所,当然是以移动手持设备为主。作为设计师,一定要关心如何将这些创意产品化。接下来介绍如何正确地将一个设计想法变成产品。产品化的过程中,用户体验设计是相当重要的,由于UCD设计思想的广泛使用,本书重点研究并分析用户体验设计的可行性和方法。视觉设计是普通大众直接接触产品设计核心的介质,本书将使用初级→高级→复合型的综合设计案例介绍如何设计出让人喜爱的视觉作品。最后,还说明了一些产品的完整设计案例,展示一个移动手持设备交互和界面设计的全过程。 本书不但有大量的文字内容,也有配套的DVD光盘,其中包含了作者录制的设计视频教学和本书操作实例素材及最终文件。 本书适合移动UI设计师迅速进入职场角色,也可供平面设计人员、交互设计人员和对UI设计感兴趣的读者阅读和参考。 详细http://lytous.ucdchina.com/?p=2039 【目录】 第1章 交互概念设计与图形 界面设计… …………………………… 3 1.1 交互概念设计……………………………………… 4 1.1.1 交互设计从概念出发………………………… 4 1.1.2 交互设计的发展… …………………………… 6 1.1.3 交互设计的应用展示………………………… 8 1.2 图形界面设计………………………………………12 1.2.1 图形界面的发展历程………………………… 12 1.2.2 用户使用系统就是使用界面……………… 15 1.2.3 用户界面不是绘画绣花……………………… 15 1.2.4 UCD的设计思想… …………………………… 16 1.2.5 使用图形软件之前的准备… ……………… 16 1.2.6 必备的软件分析… …………………………… 16 1.3 交互概念设计与图形界面的联系… …………18 1.3.1 理解用户的需求和分析需求… …………… 18 1.3.2 设计一些候选方案和概念… ……………… 19 1.3.3 进行原型设计…………………………………… 19 1.3.4 用户测试与评估… …………………………… 19 .1.3.5 两者的关系和应用… ………………………… 19 第2章 交互概念与图形界面 设计新趋势…………………………… 21 2.1 手持移动设备的产品特点………………………22 2.1.1 不同的感知和感觉… ………………………… 22 2.1.2 不同的使用环境… …………………………… 24 2.2 手持移动设备的概念设计要素… ……………32 2.3 手持移动设备的界面设计风格… ……………33 2.4 手持移动设备的基础知识………………………35 2.4.1 承载平台的介绍和分析………………………35 2.4.2 显示介质的介绍和分析………………………37 2.4.3 作者的经验………………………………………39 第3章 手持移动设备设计的 产品化………………………………… 45 3.1 产品设计的目的……………………………………46 3.1.1 产品设计的目的是 为使用产品的用户 … …………………………46 3.1.2 交互设计和界面设计不是万能的…………47 3.1.3 我应该使用什么样的产品 … ………………48 3.2 设计是如何产品化的… …………………………51 3.2.1 如何决定将一个设计产品化的 市场调查和分析… ……………………………51 3.2.2 设计的产品化检验过程………………………57 3.3 产品化过程中的问题… …………………………60 3.3.1 天使客户还是魔鬼客户 … …………………60 3.3.2 为什么用户选择了他…………………………62 3.3.3 产品经理的太极拳… …………………………64 3.3.4 开发人员说:“我讨厌交互设计”…………67 3.3.5 交互设计师说:“我不需要图形”…………67 3.3.6 设计师的一厢情愿… …………………………68 PART 2 产品化交互设计过程 第4章 产品策划定义… …………………… 73 4.1 竞争分析 … ………………………………………74 4.1.1 如何分析竞争对手和产品… ………………74 4.1.2 设计总监的角色… ……………………………75 4.2 相关负责人会议……………………………………77 4.2.1 会议的前期准备… ……………………………77 4.2.2 团队成员的确定… ……………………………81 4.2.3 出现的一些波动因素…………………………83 第5章 用户分析与研究…………………… 87 5.1 用户参与研究法……………………………………88 5.1.1 为何用户要参与研究…………………………88 5.1.2 一个典型案例… ………………………………88 5.1.3 创意从何而来……………………………………90 5.2 观察法…………………………………………………93 5.2.1 观察的方法………………………………………93 5.2.2 观察的目的和分析手段………………………93 5.3 用户访谈… …………………………………………95 5.3.1 用户访谈的原则… ……………………………95 5.3.2 用户访谈的记录方式…………………………95 5.4 焦点小组法… ………………………………………96 5.5 卡片分类法… ………………………………………98 5.6 头脑风暴法… ………………………………………99 5.6.1 头脑风暴法成功的要点………………………99 5.6.2 “正规”手持设备的GUI界面… ……………99 5.7 任务分析法… …………………………………… 102 5.8 情景设定法… …………………………………… 103 5.9 社会性研究法…………………………………… 103 第6章 概念原型设计… ………………… 109 6.1 纸上原型… ……………………………………… 110 6.1.1 纸上原型的设计要点……………………… 110 6.1.2 一些案例… …………………………………… 110 6.2 设计原则… ……………………………………… 112 6.2.1 需要做些什么………………………………… 112 6.2.2 视觉与功能平衡… ………………………… 112 6.3 交互原型设计…………………………………… 115 6.3.1 低保真原型设计… ………………………… 115 6.3.2 高保真原型设计… ………………………… 116 第7章 设计验证测试… ………………… 119 7.1 可用性测试… …………………………………… 120 7.1.1 可用性测试对设计有什么帮助…………… 120 7.1.2 可用性测试的场地和费用… …………… 120 7.1.3 什么时候进行?多少人参与? 如何准备 … ………………………………… 121 7.2 启发式评估… …………………………………… 123 7.2.1 如何决定将一个设计产品化… ………… 123 7.2.2 设计的产品化检验过程…………………… 124 7.3 问卷表格… ……………………………………… 126 7.3.1 问卷调查法…………………………………… 126 7.3.2 如何设计一份标准的问卷表格… ……… 126 第8章 设计规范… ……………………… 131 8.1 设计规范… ……………………………………… 132 8.1.1 设计规范的必要性… ……………………… 132 8.1.2 关于设计规范的谈话……………………… 133 8.2 设计的执行… …………………………………… 136 8.2.1 设计执行说明书… ………………………… 136 8.2.2 编写要点… …………………………………… 138 8.3 输出标准化… …………………………………… 142 8.3.1 设计说明… …………………………………… 142 8.3.2 菜单树结构…………………………………… 142 8.3.3 文件打包… …………………………………… 144 PART 3 GUI视觉设计 第9章 一切从图标开始………………… 147 9.1 图标的故事… …………………………………… 148 9.1.1 图标设计的意义… ………………………… 148 9.1.2 好的图标设计有什么特点… …………… 152 9.2 手持设备的图标设计… ……………………… 159 9.2.1 手持设备的图标设计有何不同… ……… 159 9.2.2 设计一个手持设备的图标 ……………… 160 第10章 手持设备的图形界面………… 167 10.1 图形界面设计的创意……………………… 168 10.1.1 优秀图形界面赏析… …………………… 168 10.1.2 开始设计手持设备的图形界面… …… 176 10.2 【案例】手机MP3播放器的 界面设计………………………………………… 183 10.2.1 产品定义… ………………………………… 184 10.2.2 交互设计… ………………………………… 184 10.2.3 界面原型… ………………………………… 185 10.2.4 视觉设计… ………………………………… 185 10.3 【案例】移动设备主题界面设计… ……… 186 第11章 图形界面的创意升级………… 193 11.1 图形界面不只是画图… …………………… 194 11.1.1 让手持设备变得人性化………………… 194 11.1.2 情感化因素不可忽视… ………………… 194 11.1.3 交互特效的引入…………………………… 195 11.1.4 产品=体验=品牌… ……………………… 196 11.1.5 临场的体验决定购买意愿……………… 197 11.2 用户体验………………………………………… 197 PART 4 项目实践 第12章 手机交互界面设计始末… … 205 12.1 制定设计流程… ……………………………… 206 12.1.1 一个优秀的图形界面设计 还需要什么………………………………… 206 12.1.2 面向整个产品过程的设计流程… …… 212 12.2 第一次项目会议……………………………… 214 12.3 图标设计………………………………………… 220 12.3.1 图标设计的思考方式… ………………… 220 12.3.2 【教程】图标设计………………………… 224 12.4 评审筛选会议… ……………………………… 231 12.5 设计方向………………………………………… 233 12.6 交互设计效果… ……………………………… 237 12.7 界面设计………………………………………… 239 12.7.1 【教程】main menu(主菜单) 设计…………………………………………… 242 12.7.2 【教程】world time(世界时间) 设计…………………………………………… 245 12.8 界面设计提案… ……………………………… 249 12.9 制作Flash演示………………………………… 253 12.9.1 制作平面演示框架… …………………… 253 12.9.2 制作Flash演示… ………………………… 254 12.10 提案会议……………………………………… 257 12.10.1 准备演示的资料………………………… 257 12.10.2 确定必要的参会人员…………………… 259 第十三章 样板工程设计—— UI决策产品… ……………… 263 13.1 产品策划………………………………………… 264 13.1.1 PPT演示文档的作用… ………………… 264 13.1.2 《用户体验浅析》培训课程试卷… … 269 13.1.3 《用户体验浅析》部门培训试卷 反馈分析… ………………………………… 271 13.2 项目会议………………………………………… 274 13.3 概念设计………………………………………… 281 13.3.1 “影视手机”概念机型定义……………… 281 13.3.2 测试LCD… ………………………………… 284 13.3.3 界面概念设计……………………………… 285 13.4 界面设计………………………………………… 286 13.5 交互实现………………………………………… 293 13.6 音效整合………………………………………… 300 13.6.1 音源芯片测试……………………………… 300 13.6.2 铃音制作示例……………………………… 301 13.7 制作开关机动画……………………………… 304 -
产品的诞生
《产品的诞生:从概念到生产经典产品50例》是由中国青年出版社出版的。 -
产品的诞生
《产品的诞生:从概念到生产经典产品50例》是由中国青年出版社出版的。 -
The Age of Feminine Drawing
The rise of feminine illustration in the arts & design is a development that has had an enormous effect on today's visual landscape, not only influencing but often driving contemporary aesthetic practices and trends in all disciplines. Highlighting the prevalence and importance of the female hand in our modern culture, The Age of Feminine Drawing showcases works from some of the most talented male & female artists in the world whose work underscores this influence and is certain to leave a lasting imprint on their respective fields. Participating artists include Ai Yamaguchi, Ed Tsuwaki, Hal Ikeda, Alexandra Compain-Tissier, Annabelle Verhoye, Bella Pallar, Container, Nathalie Lete, Rebecca Wetzler, Sarah Mower, Tina Berning, Jeffrey A. Fulvimar, Stina Persson, Johan van Seijen, Pierre-Louis Mascia, Stephane Manel, Hiroshi Tanabe, Jumpei Kawamura, Ryuji Otani, Mari Kubota, Masaki Ryo, Masayuki Ogisu, Miyuki Ohashi, Naho Ogawa, QueenTermite, Kunie Kanbara, Shinjuko, Yuko Sugimoto, Naita Yamada, OHGUSHI, Saeko Takagi, Maki Kahori, Shinko Okuhara, Keiko Itakura. -
配色全攻略
《配色全攻略》讲述不同的色彩拥有不同的意义和性质。比如说,冷色和暖色,亮色和暗色,神秘色和自然色。色彩的印象,关系到色彩的性质、配色的历史背景,还有人体从色彩上感受到的能量等等,说起来组成要素是非常丰富的。因此,在设计工作中就算看起来是随意选取的色彩,其实也是设计者在思考了每种色彩的意义的基础上进行的有意识的搭配,因此可以让作品具有更强的视觉冲击力和更多的信息。 -
美国编排设计教程
《美国编排设计教程》作者深入研究了包括栅格式在内的8种版式设计体系,分别是轴式、放射式、膨胀式、随意式、栅格式、模块式、过渡式和双边式体系。编排设计一直是一个复杂的过程,有许多元素在起作用,比如层级、阅读顺序、易读性和对比。金伯利·伊拉姆是畅销书《设计几何学》和《栅格系统与版式设计》 (已由上海人民美术出版社出版)的作者,《美国编排设计教程》中通过练习、学生作业和专业作品的例证,向读者展示了丰富的版式设计解决方案和富有创意的新鲜构思。在理解了这些基本的版式组织体系之后,设计师可以在一个版式中灵活地编排文字和图案,可以将各种结构融合起来,或者是对某种结构进行再造。书中的每种版式设计体系——从结构轴到非层级的放射安排都很清晰,有实质内容。作者对此做了详尽的讲解和探讨,读者能够获得对这些复杂编排的深入理解。 -
网格设计
《国际平面设计基础教程:GRIDS网格设计》的目的是向读者介绍平面设计中网格的基本运用原则,就像当代设计师们所实践的那样。虽然这些基本原则中有一些要追溯至出版业第一次成为大型产业的时期,但这些方法、技术已经在几个世纪的发展中变得更加精确、进步和完善。这个过程仍在继续.新科技也为其带来了以互联网、移动电话为代表的新媒体。网格是设计得以成立的基础,它使设计师能将丰富的设计元素有效地安排在一个页面上。从本质上说,它是一件设计作品的骨骼。网格给设计带来秩序感和结构感,不管它们是像右页图中的那样简单,还是像在新闻网页中所表现出来的那样复杂。不过,《GRIDS网格设计》也无意成为网格使用说明书。它所关注的是网格使用背后的原则,以此赋予读者更强的能力,去解决平面设计工作中将面临的问题。《国际平面设计基础教程:GRIDS网格设计》所要传达的主要讯息就是:如果只是以静态和重复的方式运用网格,是不会带来有效并有创造性的设计的。在帮助读者增进对网格多面形态的理解的同时,我们也希望证明网格不仅仅赋予设计以秩序感,而且还能给设计的表述和创造提供丰富的机会。 -
视觉设计IN纽约
灣第一本介紹紐約視覺文化的專書。 內容橫跨設計、插畫、漫畫、影像製作、電影、攝影、塗鴉等藝術範疇。 全書圖片由紐約知名創作人直接授權。 Stefan Sagmeister×Lou Reed.Karim Rashid×Oh Chair.Carin Goldberg×MADONNA Jeff Moores×Coke Cola.Vincent Dixon×Absolut Vodka.Adolescent×PUMA 每一個城市,每一個國家,都有其特有的視覺氛圍。創作者在城市裡恣意創作,自由地揮灑創意,隨著時間、空間的累積,慢慢凝聚成城市的風格。 紐約,雜揉了各國文化,散發著多元豐富、自由放肆的微妙氣味,在衝突粗獷中揚起前衛的旗幟前進。有別於其他城市,紐約的創作者來自世界各地,因此本書以「Creators who Base In NEW YORK」為定位,遴選以紐約為主要創作場域的創作者,充分體現該地的多元文化風格。 《視覺設計IN紐約》是IDEAfried「城市設計系列」第二部, 承襲了《東京視覺設計in》的概念, 以「設計Guide Book」∕「圖像詞典」的形式,透過8個視覺文化類目,為讀者打開一扇窗,成為了解紐約視覺文化的最佳導覽者。 本書目錄 Chapter1:Designer Chapter2:Animation & Motion Graphics Chapter3:Comic & Graphic Novel Artist Chapter4:Illustration Artist Chapter5:Graffiti Artist Chapter6:Photographer Chapter7:Fashion Design Chapter8:Cinema Director -
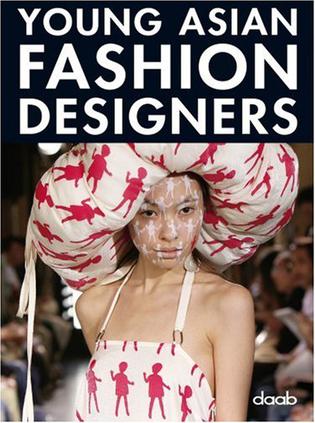
Young Asian Fashion Designers
Asia is moving rapidly into new social, political and economic dimensions. While catching up with the Western world one the one hand, it is struggeling to stay true to itself, to its traditions and costumes on the other. The line between Asian and Western fashion is beginning to blur. Moreover Asian cities are competing hard to become the premier fashion capital in the region. This race has a big impact: The design avantgarde from more developped countries like Japan, South Korea or Australia has to deal with rising labour costs and shop rents. But it is also finally freeing itself from the fads and dogmas, so that it can now find new inspirations in its own culture. In less-developped countries such as China, India and Thailand the markets are flooded by fashion imitations of famous designers. But driven by the force of urbanization and the consumer revolution young designers in these countries are creating new, progressive and daring styles. This book presents about 50 Young Asian Fashion Designers with images of their thrilling designs and a short characteristic. An index with contact information of the Designers is enclosed. -
设计是什么
◆賈伯斯評價為史上最偉大的平面設計師 ◆美國LOGO設計教父最精闢、犀利的經典言談 ◆從商標設計到好設計的標準,道盡設計人該懂的所有事 ◆瑞士新浪潮平面設計運動之父Weingart 撰序 ◆所有設計人不能錯過的大師開講 ◆最一針見血的思考與經驗談 保羅.蘭德(Paul Rand)為美國當今乃至全球,最傑出的logo設計師、思想家及設計教育家。他為IBM、ABC、UPS、西屋所設計的商標無人不識,蔚為經典。他對設計的見解犀利,深信好設計的力量,為業界所尊崇,是美國當代最具影響力的設計師與教育家。 1995年2月,亞利桑那大學傑出學人計畫(ASU Eminent Scholar Program)邀請保羅.蘭德到此客座講學,帶領學生思考設計前該知道的所有事。這本書的內容便是這段講學期間的摘錄。從平面設計初學者該懂的事、該看的書,電腦對設計的幫助,與客戶的溝通,到設計是什麼,透過精闢的問答,道出最一針見血,最直指核心的答案,機鋒處處卻有深富教育性與啟發性,讓人不得不佩服大師的智慧。 大師開講 Q&A Q:設計的定義是什麼? A:設計是一種關係,一種比例。 Q:對大學設計系的學生來說,教設計的最佳方法是什麼? A:必須給所有詞彙下定義。學生必須知道他們在做什麼。 Q:這一代設計人最應該研究什麼? A:了解情況。 Q:初學者應該學什麼? A:運用雙手非常重要。那正是你和母牛以及電腦操作員不同的地方。 Q:用電腦的好處? A:你不會因為有了電腦就變成創意天才。 Q:可以做出完美的設計嗎? A:除非你是上帝,否則不可能有完美的設計。 Q:設計有過時的問題嗎? A:設計只有好與壞的差別,不必擔心夠不夠新。 Q:我們如何判斷好設計與壞設計? A:這問題無法回答。 Q:設計商標時要注意什麼? A:不能從「多大」的角度去思考,要從「多小」去考量。 Q:設計過程的第一要務? A:思考。你要怎麼做,而不是你要做什麼。 Q:如何與客戶溝通? A:如果確定你的想法正確,答案只有一個,接受或拉倒。 Q:要如何才能為你工作? A:為我工作是最糟的,因為你永遠不會有機會做設計。 -
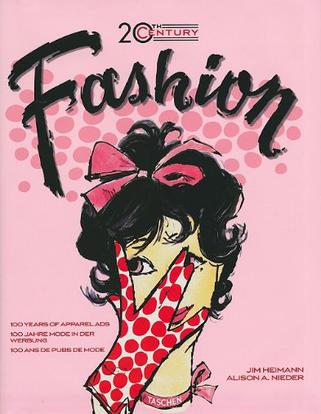
Fashion of the 20th Century
Passion For Fashion The 20th century saw fashion evolve from an exclusive Parisian salon business catering to a wealthy elite, into a global industry employing millions, with new trends whisked into stores before the last model has left the catwalk. Along the way, the signature feminine silhouettes of each era evolved beyond recognition: House of Worth crinolines gave way to Vionnet's bias-cut gowns, Dior's New Look to Quant's Chelsea Look, Halston's white suit to Frankie B.'s low-rise jeans. In menswear, ready-made suits signaled the demise of bespoke tailoring, long before Hawaiian shirts, skinny ties or baggy pants entered the fore. 20th Century Fashion offers a stylish retrospective of the last hundred years, via 400 fashion advertisements from the Jim Heimann Collection. Using imagery culled from a century of advertising, this book documents the unrelenting pace of fashion as it was adopted into the mass culture, decade by decade. An in-depth introduction, chapter text, and illustrated timeline detail the style-makers and trend-setters, from couture to the mass market; and how the historic events, design houses, retailers, films, magazines, and celebrities shaped the way we dressed—then and now.
热门标签
下载排行榜
- 1 梦的解析:最佳译本
- 2 李鸿章全传
- 3 淡定的智慧
- 4 心理操控术
- 5 哈佛口才课
- 6 俗世奇人
- 7 日瓦戈医生
- 8 笑死你的逻辑学
- 9 历史老师没教过的历史
- 10 1分钟和陌生人成为朋友